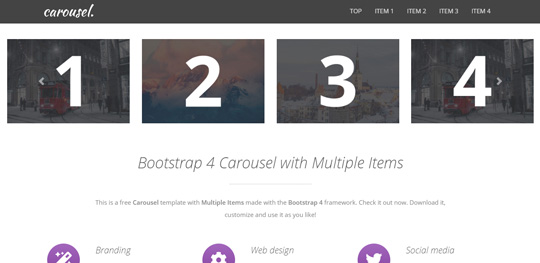
Bootstrap 4 Responsive Carousel Multiple Items Per Slide
Bootstrap 4 responsive carousel multiple items per slide. BOOTSTRAP 4 CAROUSEL MULTIPLE ITEMS PER SLIDE RESPONSIVE. For every slide in carousel copy the next slides item in the slide. It will have code as follows-.
A responsive Bootstrap carousel. Bootstrap Carousel Slider Bootstrap Multiple Items Carousel Bootstrap Fixed Height Carousel Bootstrap Responsive Height Carousel Bootstrap Autoplay Carousel Feature Bootstrap Fade Carousel Slider Bootstrap Thumbnails and Carousel Lightbox Bootstrap Full-width Carousel Slides Bootstrap Full-screen Carousel Slides Bootstrap Vertical Carousel Slides Bootstrap Center Carousel Slides Bootstrap Video Carousel Bootstrap Swipe Carousel. This also required a little jQuery hook into the Bootstrap 4 carousel slide event.
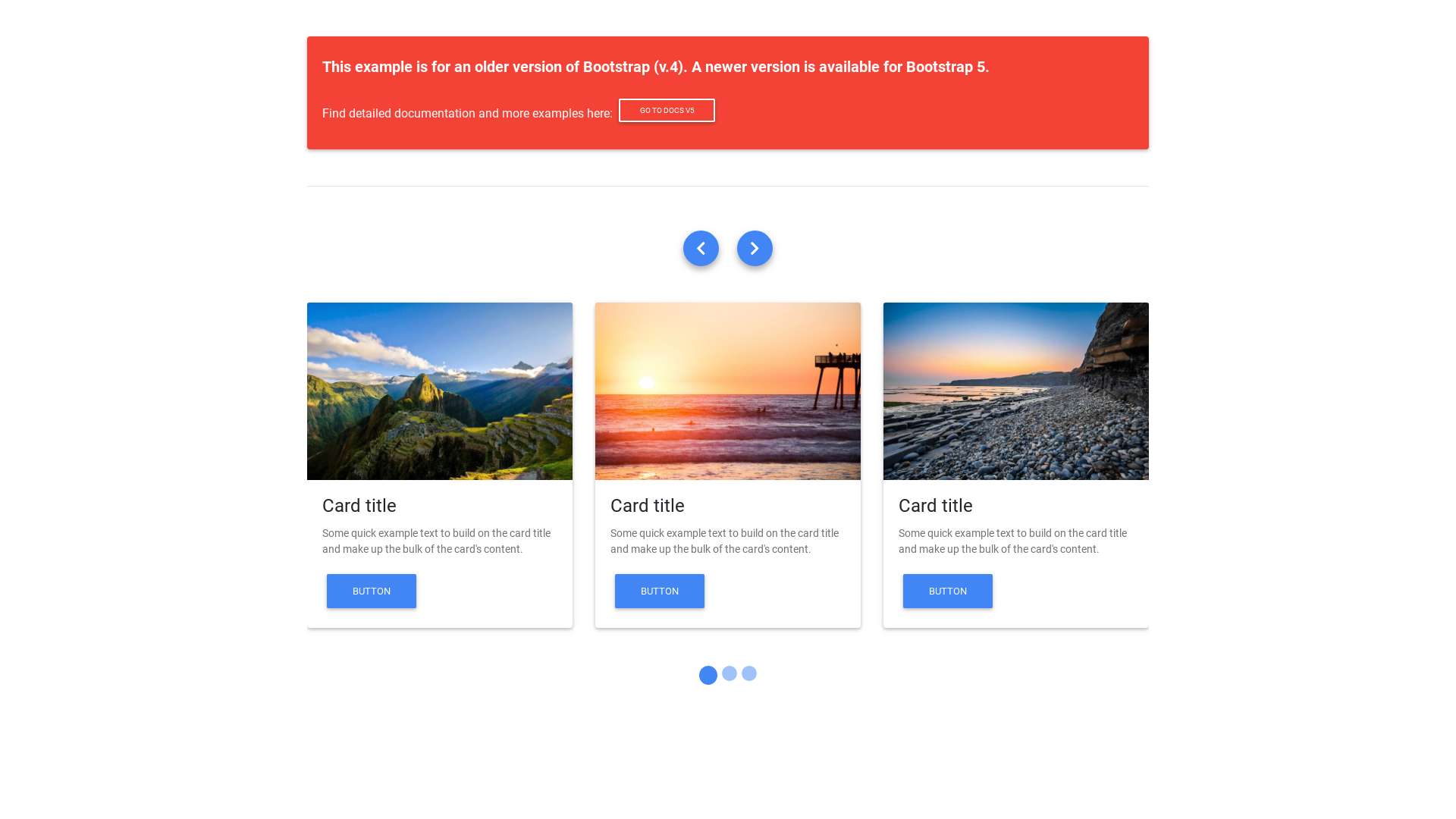
Do the same for the next next item. Responsive Multi-item Bootstrap 4 Carousel And there it is. Do the same for the next next item.
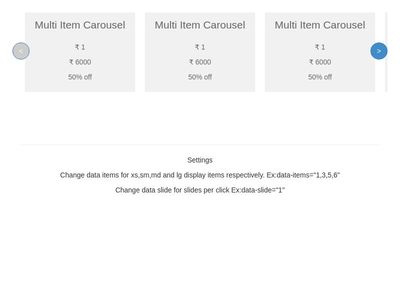
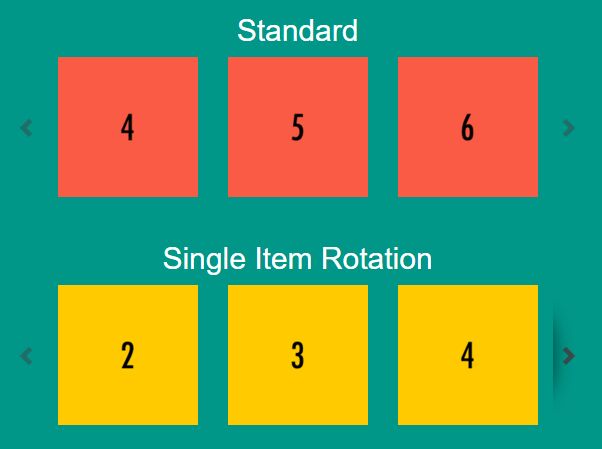
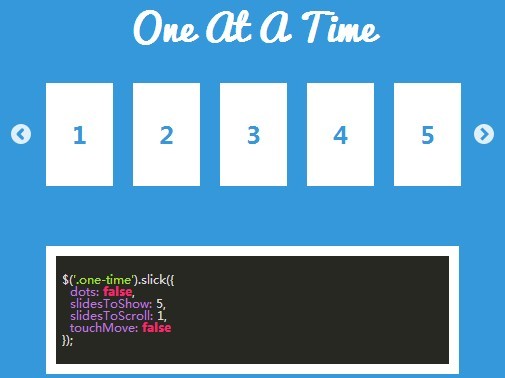
You can display one carousel item at a time but fill it with multiple elements. HTML CSS JS. Each function var next.
Item col-xs-4 content col-xs-4 content col-xs-4 content But you may then be wishing you could advance them one at a time. Each function var next. WebArtDevelopers January 2 2021 January 2 2021 0 Bootstrap BOOTSTRAP 4 CAROUSEL MULTIPLE ITEMS PER SLIDE RESPONSIVE Bootstrap Carousels Carousels.
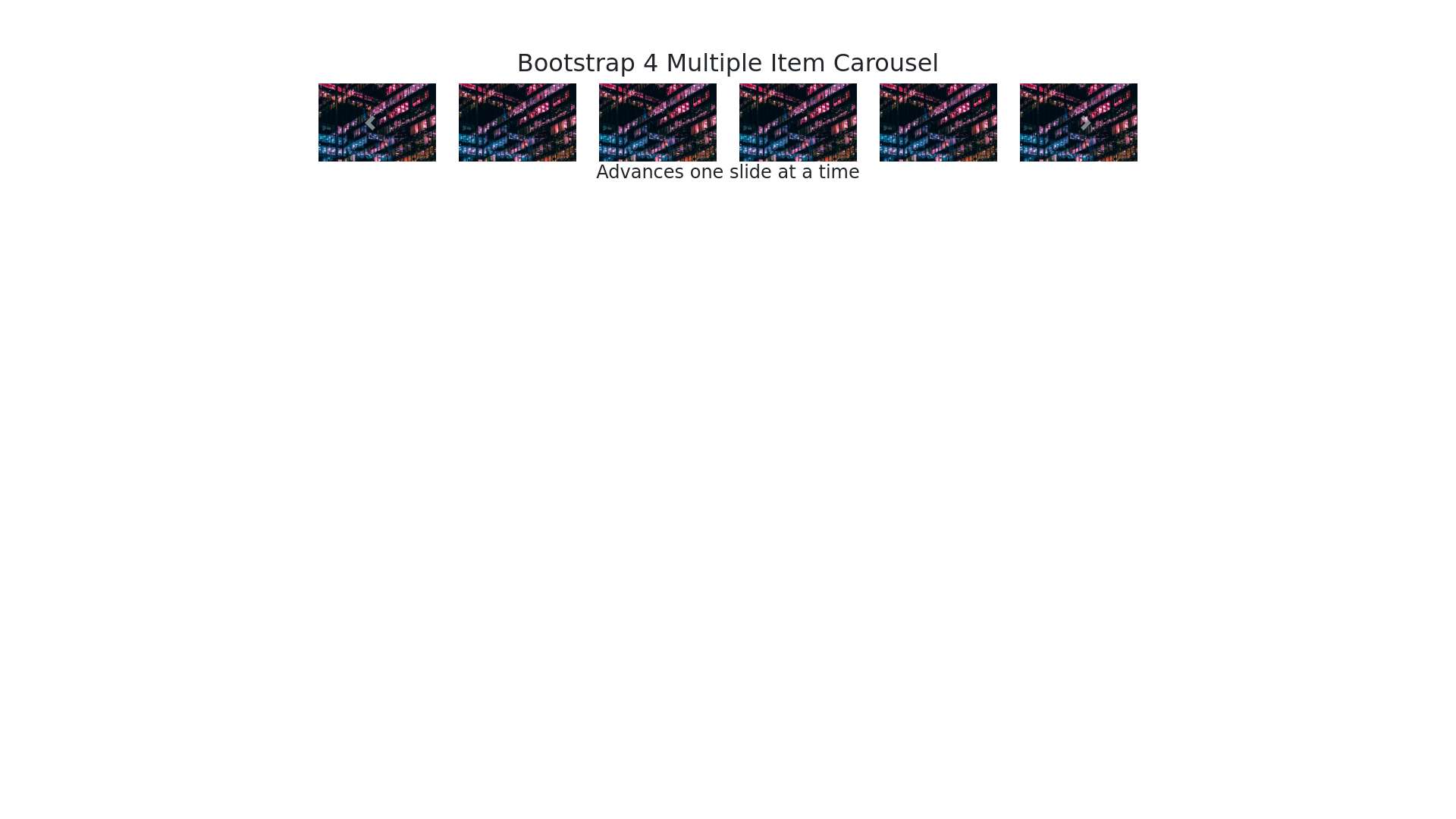
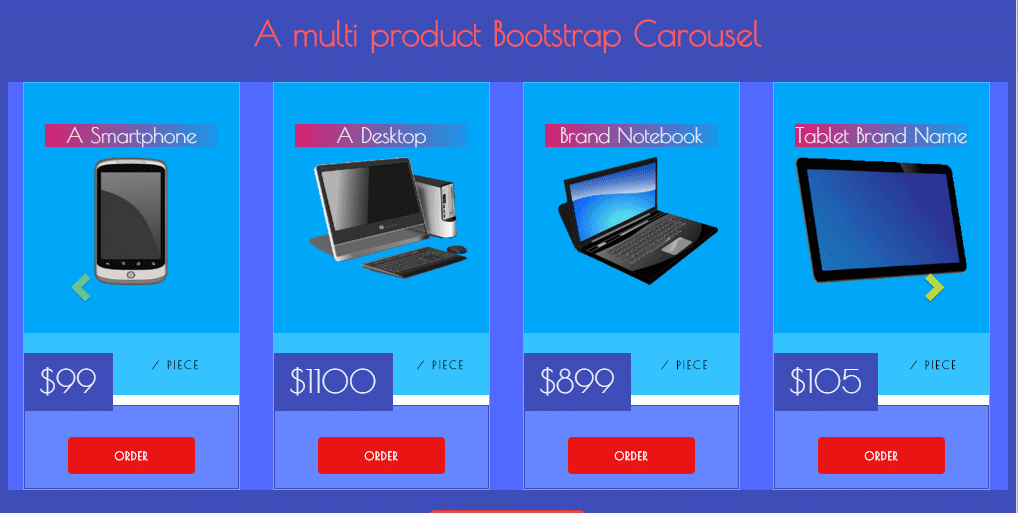
Bootstrap example of bootstrap 4 multiple carousel using HTML Javascript jQuery and CSS. Inside that we will use how much item we want to show at once like if we want to show 3 items per slide then we will place each columns size to 4 so that 44412. For every slide in carousel copy the next slides item in the slide.
Instantiate the Bootstrap carousel multi-item-carousel. Bootstrap Snippets Library Carousels Examples Bootstrap 3 responsive carousel multiple items per slide Code to customize the Bootstrap 3 carousel slider component so it does not autoplay and increments by 1 item per click.
We will add a class a row and inside it we will make a 12 columns class for containing our carousel.
Bootstrap Carousel Slider Bootstrap Multiple Items Carousel Bootstrap Fixed Height Carousel Bootstrap Responsive Height Carousel Bootstrap Autoplay Carousel Feature Bootstrap Fade Carousel Slider Bootstrap Thumbnails and Carousel Lightbox Bootstrap Full-width Carousel Slides Bootstrap Full-screen Carousel Slides Bootstrap Vertical Carousel Slides Bootstrap Center Carousel Slides Bootstrap Video Carousel Bootstrap Swipe Carousel. Instantiate the Bootstrap carousel multi-item-carousel. This also required a little jQuery hook into the Bootstrap 4 carousel slide event. HTML CSS JS. A responsive Bootstrap carousel. Bootstrap Carousel Slider Bootstrap Multiple Items Carousel Bootstrap Fixed Height Carousel Bootstrap Responsive Height Carousel Bootstrap Autoplay Carousel Feature Bootstrap Fade Carousel Slider Bootstrap Thumbnails and Carousel Lightbox Bootstrap Full-width Carousel Slides Bootstrap Full-screen Carousel Slides Bootstrap Vertical Carousel Slides Bootstrap Center Carousel Slides Bootstrap Video Carousel Bootstrap Swipe Carousel. Instantiate the Bootstrap carousel multi-item-carousel. Do the same for the next next item. For every slide in carousel copy the next slides item in the slide.
Bootstrap Carousel Slider Bootstrap Multiple Items Carousel Bootstrap Fixed Height Carousel Bootstrap Responsive Height Carousel Bootstrap Autoplay Carousel Feature Bootstrap Fade Carousel Slider Bootstrap Thumbnails and Carousel Lightbox Bootstrap Full-width Carousel Slides Bootstrap Full-screen Carousel Slides Bootstrap Vertical Carousel Slides Bootstrap Center Carousel Slides Bootstrap Video Carousel Bootstrap Swipe Carousel. This also required a little jQuery hook into the Bootstrap 4 carousel slide event. WebArtDevelopers January 2 2021 January 2 2021 0 Bootstrap BOOTSTRAP 4 CAROUSEL MULTIPLE ITEMS PER SLIDE RESPONSIVE Bootstrap Carousels Carousels. Instantiate the Bootstrap carousel multi-item-carousel. BOOTSTRAP 4 CAROUSEL MULTIPLE ITEMS PER SLIDE RESPONSIVE. For every slide in carousel copy the next slides item in the slide. A responsive Bootstrap carousel.











































Post a Comment for "Bootstrap 4 Responsive Carousel Multiple Items Per Slide"